E-Mail HTML Programmierung
HTML für 1-5 E-Mails
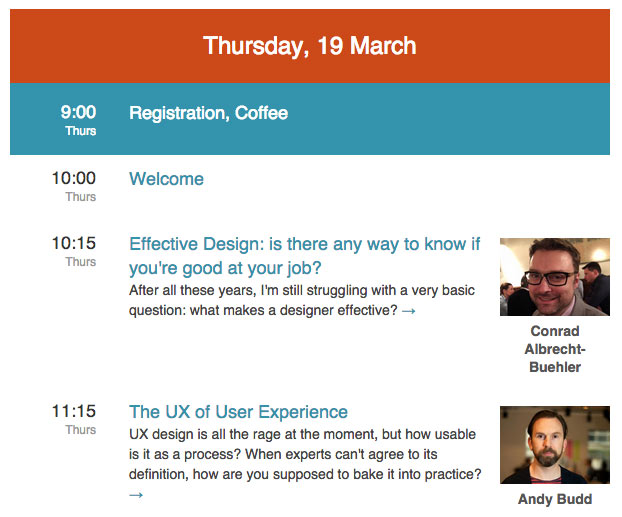
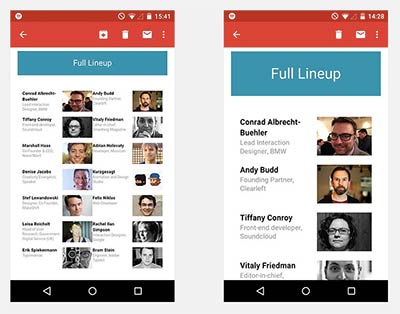
Ihre E-Mail sollen auf allen E-Mail Clients funktionieren und gut aussehen, egal ob auf einem Desktop oder auf einem mobilen Gerät.
- Entwicklung von "Bulletproof" E-Mail die funktionieren, auch auf Gmail und Microsoft Outlook.
- Quellcode Optimierungen, die das E-Mail Abschneiden auf avoid iOS und Gmail vermeiden.
- Code und flexiblen Layouts für dynamischen, z.B. benutzerspezifischen Daten.