Setup KeyCDN for a static website and purge the cache with a rake task
•3 minI use a static site generator not for the speed - but rather the flexibility. Today, when I decide to add new content to my website, I can map it with YAML as needed and skip having to create an Admin interface to manage my content. Skipping that management step means more content updates and less maintenance.
Many years later, I am still very happy with this setup. But in 2016, I think it was time to do one upgrade: add a CDN for my assets.
Setting Up KeyCDN
I chose KeyCDN over MaxCDN because it is made in Switzerland and I have a general preference for supporting local companies if possible.
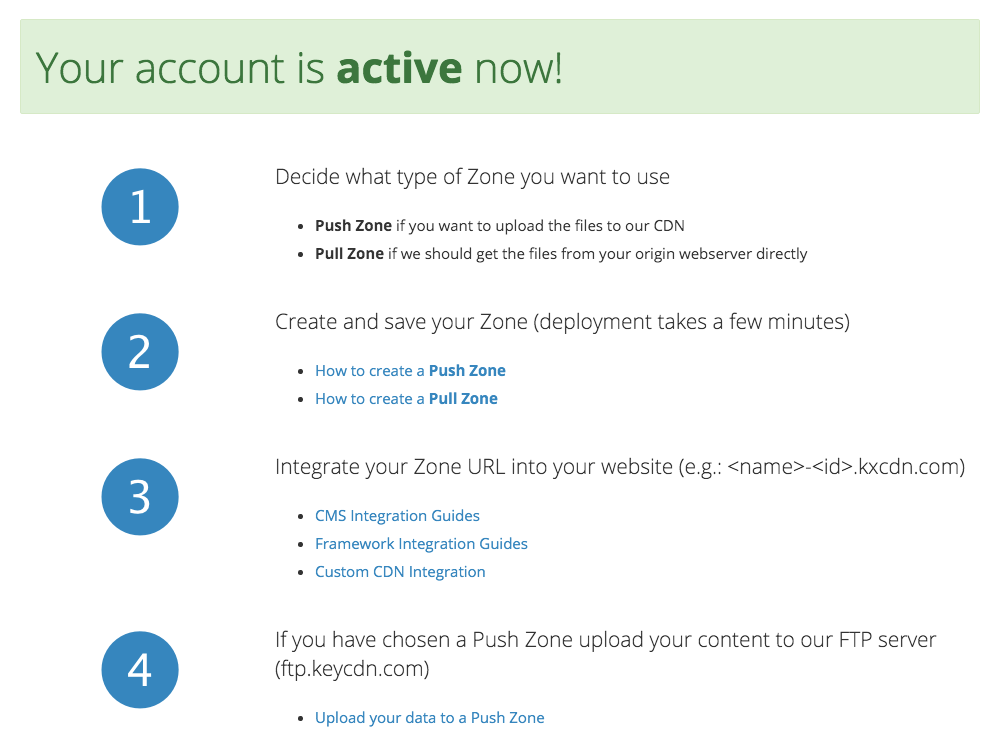
I signed up for an account and the onboarding experience is great:

1. Create a Pull Zone
KeyCDN incentivizes users with better pricing to create pull zones. This means you do host the original images. KeyCDN just caches them.
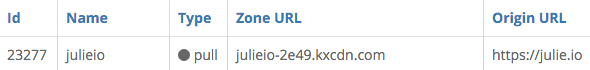
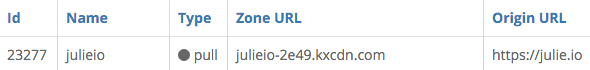
So in my case, the source images are on GitHub pages. So my Origin URL is https://julie.io. Then you receive a Zone URL on their kxcdn.com domain. You can use your own domain if you want too.

Once you add the zone, KeyCDN will fetch your assets and cache them. And you’re already good to go.
2. Configure Middleman Asset Host
Because the source images are on my server, I just need to swap out the julie.io domain with julieio-2e49.kxcdn.com. This is configured in Middleman’s config.rb file, like so:
configure :build do
activate :asset_host
set :asset_host, '//julieio-2e49.kxcdn.com'
end
Middleman still needs to know when to use the CDN URL. To do this, you need to use its asset helpers.
Assets in HTML
The most common assets are image. Use the <%= image_tag 'header.jpg' %> ERB helper. Other helpers include:
- CSS, e.g.
<%= stylesheet_link_tag 'styles' %> - JavaScript, e.g.
<%= javascript_include_tag 'application' %>
Assets in CSS
In CSS, use the image-url when specifying images instead of of url, for example:
background-image: image-url('subfolder/header.jpg');
Other helpers include:
image_path()image_url()font_path()font_url()
For more information about asset helpers, check out the Middleman documentation.
3. Purging the Cache with Rake
After I made the switch, I had to update the URL for the source code template for the Email Layout Calculator. At first, I logged in to to keyCDN.com to purge the cache, so that the correct JavaScript would load.
But that’s a tedious extra step to my otherwise simple git push origin gh-pages publishing step.
Unfortunately GitHub does not have any web hooks for KeyCDN. I thought about writing one myself only to discover that GitHub webhooks send POST requests. KeyCDN’s API only accepts GET requests. So I wrote a rake task instead, so I could accomplish this from the command line, like so:
rake cache:purge
Before we review the code, you need two pieces of information:
- Zone ID, which you can find some your dashboard. For example, mine looks like this:

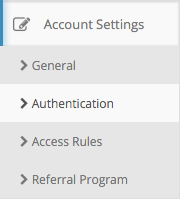
- API Key, which you can get from the left navigation, Account Settings > Authentication

Because you should never save secure information in your git repository, I use dotenv to my zone id and api key from a .env file. Don’t forget to add .env to your .gitignore file.
The final Rakefile.rb looks like this:
require 'dotenv'
Dotenv.load
desc "Purge KeyCDN Zone Cache"
namespace :cache do
task :purge do
# ':' at end prevents curl from asking for a password
puts `curl "https://api.keycdn.com/zones/purge/#{ENV['KEYCDN_ZONE_ID']}.json" -u #{ENV['KEYCDN_API_KEY']}:`
end
end
So now, when I update my website, I just type:
$ git push origin gh-pages
$ git checkout master
$ rake cache:purge
Done.